Before understanding INP in core web vitals, let’s understand what core web vitals is. Core web vitals is considered by Google that check the experience of users that they get from the webpage in the real world. Page ranking depends on the user experience.
Suppose you have an e-commerce website, and a user comes to your website to buy things and click on a product. But it doesn’t open by clicking again and again. Now think about which type of experience gets the user from your website. Definitely, he got a bad experience. Google check these things and stop ranking your webpage or website.
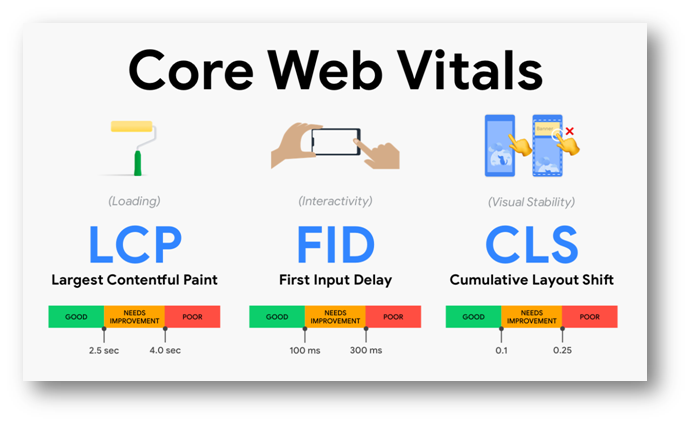
Core web vitals has three pillars which are given below in detail:
Core Web Vitals

LCP
It stands for largest content paint, that’s mean how much time your website’s longest content is taking in load, and that longest content can be image, videos, or anything. According to Google, the ideal time is 2.5 seconds, and if it is opening under or till 4 seconds, that means it is still working well; no need to optimise a lot. But if it is taking time more than 4 seconds, then you need to optimise it.
FID
First Input Delay or FID is a measure of how long it takes a link or button to respond in another browser when clicked. Its ideal time is 100 seconds, and the maximum time is 300 seconds, but if it takes more than 300 seconds, it needs to be improved.
CLS
It stands for cumulative layout shift that shows how much your page is stable. CLS problem occurs when you open a webpage and try to click on text, link, or button, but suddenly, it automatically shifts down, and it happens because of ads or images on your website. Its ideal time is 0.1 seconds, and its maximum is 0.25.
Also Read : What Is The Future of SEO In 2030?
Table of Contents
ToggleWhat is the Meaning of INP in Core Web Vitals

Suppose you can see the future, what you will do, definitely you will make changes in the present according to your future. Right. Exactly in core web vitals, INP is the future concept that is introduced by Google and will come in 2024. It will replace FID in the future.
I know, in your mind, many questions have arisen till now. These questions will be like this:
- What is INP?
- Why is INP important?
- What does INP do?
- How is INP measured?
- How to optimise INP?
Don’t worry; We will understand it in detail in this blog and clear all doubts. Let’s start with what is INP.
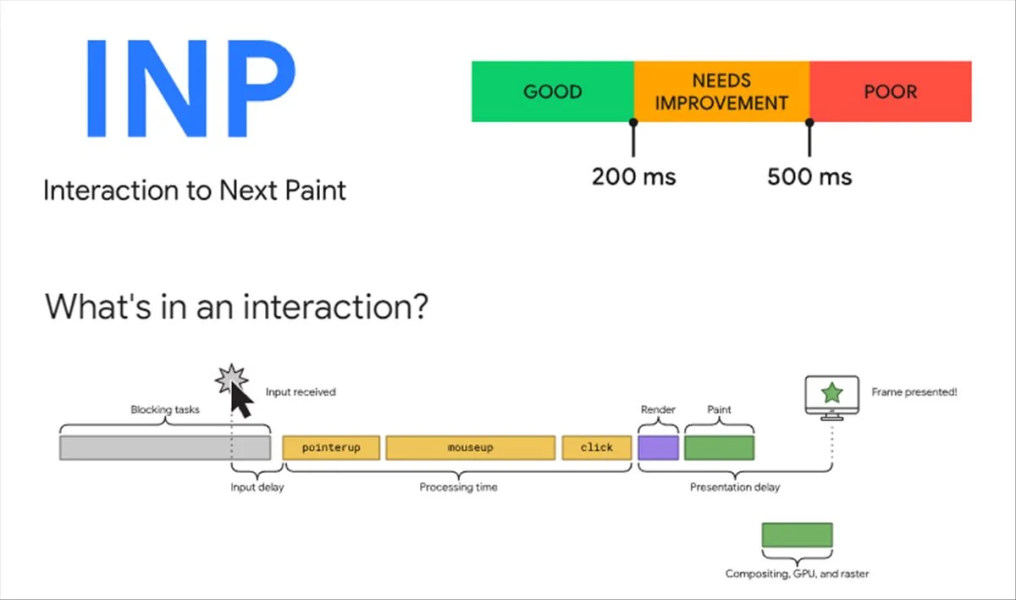
INP
INP stands for the interaction of next Paint, it is the new metric of core web vitals which the Chrome team announced in 2022, and they are working on it and doing testing. It will be used in March 2024 in place of FID.
Sometimes, you open a website to learn more about its services or product, and you click on its menu or tab, but it doesn’t open or take much time to open. At that time, you don’t know why it took so long to open. Did it happen because the website was slow, or you didn’t click on it properly? But in every case, if it takes so much time to open, then the user faces a bad experience, which is not good for website health.
So, Through INP, We Can Measure These Things
It can be calculated at many activities and interactions. Like, button, tab, element, menu, sub-menu, or slider. When you click on them then, how much time will it take to load or open?
Let’s understand it through the example
Suppose you open a website and click on:
- Button1 and It takes 100 milliseconds to open
- Button2 and it takes 200 milliseconds to open
- Tab2, and it takes 300 milliseconds to open
- Menu, and it takes 600 milliseconds to open
In that case, Google will be considered INP, which will be higher, so here, 600 milliseconds is your website’s INP.
But, if on your website there are many interactive elements or animation, then Google will accept INP, which is a little smaller than a higher.
Like you click on
- Buttom3, and it opens in 200 milliseconds
- Button4 and it opens in 400 milliseconds
- Tab2 and it opens 550 milliseconds
- Menu and it opens 580 milliseconds
Here, Google will be considered INP 580 milliseconds for your website.
If on your website, some elements respond fast and some slow, then you have to check out that all elements start working under 200 milliseconds and show the result.
How to Optimize INP?
Step1. Planning
Add elements which are useful for your website and try to avoid unnecessary interactive elements. Most traffic comes from the phone, so you have to make your website mobile-friendly to connect with your audience.
Step2. Remove Unused CSS and JS
If on your website there is Unused CSS and JS code, then remove it because it is downloaded and executed by the user’s browsers. And if you can minimise CSS and JS, then do it because it helps to free threads from your website.
Step3. Use Caching Plugin
Caching plugin save files or script that is used many times in your website, saves the user’s time, too, then they don’t have to execute files again and again. It also frees the main thread and makes your website work fast.
Step4. Use CDN
CDN stands for the content delivery network; It is the group of servers that interconnect with other servers and speed up your website’s loading time. CDN removes the time it takes the data to go to from your user’s devices and improves the real-world experience.
Step5. Optimise Image
Optimise your website’s images as soon as possible because many interactive elements and animations depending on the image and it takes much time to load and increases bad user experience. It also increases your website’s INP score.
Step6. Reduce Third Party Code
When you use code that is hosted on some other website, it is called third-party code. Try to reduce third-party code from your website; it increases the score of INP. And these are the third-party code:
Conclusion
INP will come in 2024 in the place of FID, and the main goal of the INP will be to make sure that when a user comes to your website and click on links or tabs, it opens in a short period and give a good user experience.
Also Read : Transform Your Business with the Best UI/UX Design Company in Dubai
FAQ
- Who did introduce INP in core web vitals?
Google and its team introduced INP in the core web vitals in 2022. It will replace FID in March 2024.
- What is INP?
INP stands for the interaction of next paint; it will help to check the responsiveness of your website. The main goal of INP will be to ensure that when a user interacts with your website or click on an element, tab, or menu, it will get an instant response.